راهنمای استفاده از کلاس HTML برای سیستم های سدف و پویا
نسخهی 1.0
پیش نیازها
کلاس HTML که به اختصار PHBC نامگذاری شده است حاوی ویجت هایی است که با استفاده از آن می توان بخش frontend صفحات را طراحی کرد.
فراخوانی های PHP
برای فراخوانی کدهای PHP در ابتدای صفحه از کدهای زیر استفاده می کنیم.
include 'loadClasses.inc.php';use PFBC\Form;use PHBC\helpers\Html;
فراخوانی های CSS و JS
برای استفاده از این کلاس آدرس های زیر را در بخش head سند فراخوانی می کنیم.
echo Html::loadHeadCalls();
در قسمت انتهای سند و قبل از بسته شدن body فایل های js زیر را فراخوانی می کنیم.
echo Html::loadBodyCalls();
Breadcrumb
معرفی
از ویجت Breadcrumb برای ایجاد محل فعلی صفحه استفاده می شود.
نحوه فراخوانی
echo Html::Breadcrumb([
'items' => [
['text' => 'صفحه اصلی', 'url' => '/'],
['text' => 'صفحه داخلی', 'url' => '/page'],
['text' => 'صفحه جاری']
],
]);
Alerts (هشدارها)
معرفی
با استفاده از ویجت Alert می توان کادرهای هشدار ایجاد کرد. کادرهای هشدار برای نمایش دادن پیام به کاربران مورد استفاده قرار می گیرد. مثال هایی از کادرهای هشدار را زیر مشاهده می کنید.
اخطار!
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد.
عملیات مورد نظر با موفقیت انجام شد.
خطا در انجام عملیات!
لطفا اطلاعات استاد راهنما و مشاور را در کادر زیر وارد نمایید.
توجه!
انتخاب واحد برای شما غیر فعال است.
نحوه فراخوانی
echo Html::Alert([ 'body' => 'خطا در انجام عملیات!', 'type' => 'danger', 'dismiss' => 1]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
body |
String |
✓ |
- |
محدودیت ندارد |
متن پیام هشدار |
|
type |
String |
primary |
danger success info secondary primary warning light |
نوع پیام هشدار |
|
|
dismiss |
0 یا 1 |
✓ |
- |
- |
آیا کادر هشدار قابل بسته شدن توسط کاربر باشد یا خیر. |
آیکن ها
معرفی
برای ایجاد آیکن در صفحات از فونت آیکنی استفاده می کنیم. در حال حاضر در این نسخه از پکیج کلاس HTML از فونت Font Awesome استفاده شده است.
نمونه ای از آیکن های این فونت را مشاهده می کنید.

نحوه فراخوانی
echo Html::FontIcon(['icon' => 'home', 'size' => 3]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
icon |
String |
✓ |
- |
مطابق با مقادیر تعریف شده در پکیج فونت |
نام آیکن که از فهرست آیکن های موجود در Font Awesome باید باشد. دقت کنید که نام وارد شده بدون پیشوند -fa باید وارد شود. |
|
icon |
String |
2 معادل 16px |
1, 2, 3, 4, 5, 6, 7 |
اندازه آیکن |
Help Messages
معرفی
این ویجت برای ایجاد متون راهنما در فرم ها استفاده می شود.

نحوه فراخوانی
echo Html::HelpMsg([ 'body' => 'لطفا سال تولد به فرمت (yyyy/mm/dd) وارد کنید.',]);
Tab
معرفی
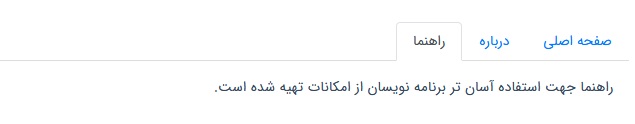
از این ویجت برای ایجاد دسته بندی نمایشی و ایجاد برگه در صفحه استفاده می شود. این ویجت قابلیت لود محتوای تب به صورت ajax را نیز دارا می باشد.

نحوه فراخوانی
- لود شدن محتوای تب ها به صورت ajax ساده ترین روش استفاده از این ویجت است. در این حالت نیاز به ایجاد pane نمی باشد. ویجت از روی پارامترهای ارسالی سربرگ های تب، pane های مورد نیاز را می سازد.
echo Html::HelpMsg([
'body' => 'لطفا سال تولد به فرمت (yyyy/mm/dd) وارد کنید.',
]);
در کد فوق با هر بار کلیک کاربر روی عنوان تب، محتوا به صورت ajax دوباره فراخوانی می شود. در صورتی که بخواهیم تنها یک بار محتوای pane ها لود شود پارامتر زیر را به فراخوانی ویجت اضافه می کنیم.
'loadAjaxOnce' => 1
پس کد به این صورت خواهد شد:
echo Html::Tab([
'items' => [
['label' => 'Home', 'href' => '#home', 'url' => '/home.php'],
['label' => 'About', 'href' => '#about', 'url' => '/about.php', 'active' => 1],
['label' => 'Contact', 'href' => '#contact', 'url' => '/contact.php']
],
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
items |
Array |
✓ |
- |
|
آیتم های تب را تعریف می کنیم.
|
|
loadAjaxOnce |
Integer |
0 |
1 / 0 |
درخواست های ajax تنها یکبار ارسال شود. |
2- در صورتی که نخواهیم محتوای تب ها به صورت ajax لود شوند باید ابتدا سربرگ ها را ایجاد کنیم. سپس pane ها و داخل هر pane نیز محتوای آن را قرار دهیم. نمونه کد برای انجام این کار را مشاهده می کنید.
echo Html::Tab([
'items' => [
['label' => 'صفحه اصلی', 'href' => '#home'],
['label' => 'درباره', 'href' => '#about', 'active' => 1],
['label' => 'راهنما', 'href' => '#contact']
],
'method' => 'tabs'
]);
echo Html::Tab([
'method' => 'startContent'
]);
echo Html::Tab([
'pane' => [ 'id' => 'home'],
'method' => 'startPane'
]);
echo 'لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و ...';
echo Html::Tab([
'method' => 'endPane'
]);
echo Html::Tab([
'pane' => [ 'id' => 'about', 'active' => 1],
'method' => 'startPane'
]);
echo 'دانشگاه فردوسی مشهد به عنوان سومین دانشگاه كشور از نظر قدمت پس از دانشگاه های تهران و تبریز در حال حاضر هفتادمین سال فعالیتش را سپری می كند';
echo Html::Tab([
'method' => 'endPane'
]);
echo Html::Tab([
'pane' => [ 'id' => 'contact'],
'method' => 'startPane'
]);
echo 'راهنمای جهت استفاده آسان تر برنامه نویسان از امکانات تهیه شده است.';
echo Html::Tab([
'method' => 'endPane'
]);
echo Html::Tab([
'method' => 'endContent'
]);
گزینه ها
| عنوان | نوع | اجباری | پیش فرض | مقادیر مجاز | توضیحات |
| method | String | render | tabs startContent endContent startPane endPane |
عنوان متدی که می خواهیم به صورت جداگانه فراخوانی کنیم. |
Accordion
معرفی
از این ویجت برای ایجاد دسته بندی نمایشی محتوا در صفحه استفاده می شود. این ویجت قابلیت لود محتوا به صورت ajax را نیز دارا می باشد.
نحوه فراخوانی
استفاده از ویجت مطابق کد زیر ممکن است. محتوای هر آکاردئون می تواند به صورت استاتیک یا به صورت دینامیک و از طریق درخواست ajax لود شود.
echo Html::Accordion([
'id' => 'myAccordion',
'items' => [
['label' => 'دوره های گذرانده شده', 'content' => 'محتوای این قسمت استاتیک است.', 'id' => 'lessons'],
['label' => 'دوره های در حال گذران', 'url' => '/staff/SuggestsSystem/SendSuggest.php','id' => 'test'],
['label' => 'دوره های تدریس شده', 'url' => '/library/ClientManageLoan.php', 'id' => 'books', 'active' => 1]
],
]);
در کد فوق با هر بار کلیک کاربر روی عنوان آرکادئون، محتوا در صورتی که به شکل ajax لود شده باشد، دوباره فراخوانی می شود. در صورتی که بخواهیم تنها یک بار محتوا لود شود پارامتر زیر را به فراخوانی ویجت اضافه می کنیم.
'loadAjaxOnce' => 1
پس کد به این صورت خواهد شد:
echo Html::Accordion([
'id' => 'myAccordion',
'items' => [
['label' => 'دوره های گذرانده شده', 'content' => 'محتوای این قسمت استاتیک است.', 'id' => 'lessons'],
['label' => 'دوره های در حال گذران', 'url' => '/staff/SuggestsSystem/SendSuggest.php', 'id' => 'test'],
['label' => 'دوره های تدریس شده', 'url' => '/library/ClientManageLoan.php', 'id' => 'books', 'active' => 1]
],
'loadAjaxOnce' => 1,
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
id |
String |
accordion |
هر عبارت رشته ای |
شناسه خاص آکاردئون. |
|
|
items |
Array |
✓ |
- |
label: String content: String url: String active: 0 / 1 |
آیتم های آکاردئون را تعریف می کنیم.
|
|
loadAjaxOnce |
Integer |
✓ |
0 |
1 / 0 |
درخواست های ajax تنها یکبار ارسال شود. |
|
collapseOne |
Integer |
1 |
1 / 0 |
مشخص کننده این است که در یک زمان تنها یک آیتم آکاردئون باز باشد یا خیر. |
|
|
collapseAll |
Integer |
0 |
1 / 0 |
در صورتی که نیاز باشد تمام آیتم های آکاردئون به صورت پیش فرض باز باشند از این گزینه استفاده می کنیم. برای عملکرد درست این گزینه باید collapseOne را برابر با 0 قرار دهیم. |
Collapse
معرفی
از این ویجت برای ایجاد یک بخش یا محتوا به صورت collapse (بازشونده/بسته شونده با کلیک کاربر) در صفحه استفاده می شود. این ویجت قابلیت لود محتوا به صورت ajax را نیز دارا می باشد.
نحوه فراخوانی
1) محتوا می تواند به صورت استاتیک یا به صورت دینامیک و از طریق درخواست ajax لود شود.
echo Html::Collapse([ 'id' => 'acc290',
'label' => 'Ajax loaded collapse',
'url' => '/content.php',]);
در کد فوق با هر بار کلیک کاربر روی عنوان، محتوا دوباره فراخوانی می شود. در صورتی که بخواهیم تنها یک بار محتوا لود شود پارامتر زیر را به فراخوانی ویجت اضافه می کنیم.
'loadAjaxOnce' => 1
2) در صورتی که بخواهیم محتوای استاتیک در collapse داشته باشیم به شکل زیر عمل میکنیم:
echo Html::Collapse([ 'id' => 'acc24590',
'label' => 'Static Collapse',
'content' => 'hello world!',
'type' => 'simple']);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
id |
String |
✓ |
accordion |
هر عبارت رشته ای |
شناسه خاص آکاردئون. |
|
label |
String |
✓ |
- |
هر عبارت رشته ای |
- |
|
content |
String |
✓ |
- |
هر عبارت رشته ای |
- |
|
loadAjaxOnce |
Integer |
0 |
1 / 0 |
درخواست های ajax تنها یکبار ارسال شود. |
|
|
type |
String |
card |
card/simple |
مشخص کننده نوع collapse است. |
Modal(پنجره های فضایی)
معرفی
مودال ها پنجره هایی هستند که به صورت popup روی صفحه ظاهر می شوند. برای ظاهر شدن آن ها نیاز است که کاربر روی لینک یا دکمه ای کلیک کند. محتوای این پنجره می تواند به صورت استاتیک یا داینامیک توسط درخواست ajax لود شود.
نحوه فراخوانی
برای ایجاد مودال از دو شیوه می توان استفاده کرد.
1- ساده ترین شکل ایجاد مودال به این صورت است:
echo Html::Modal([
'id' => 'modal-1',
'header' => 'محل نمایش هدر!',
'body' => 'محل نمایش بدنه!',
'footer' => 'محل نمایش فوتر'
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
id |
String |
✓ |
- |
هر عبارت رشته ای |
شناسه ای که به این مودال اختصاص می یابد. این شناسه در ایجاد لینک مودال مورد استفاده قرار می گیرد. |
|
header |
String |
✓ |
- |
هر عبارت رشته ای |
متنی که بالای مودال به کاربر نشان داده می شود. |
|
body |
String |
✓ |
- |
هر عبارت رشته ای |
محتوای بدنه مودال که به کاربر نشان داده می شود. |
|
footer |
String |
✓ |
نمایش دکمه بستن |
هر عبارت رشته ای |
محتوایی که در قسمت پایین مودال به عنوان فوتر نمایش داده می شود. |
|
autoFit |
Integer |
1 |
0/1 |
اندازه پنجره مودال داینامیک و متناسب با محتوای آن تغییر کند. |
2- این روش زمانی استفاده می شود که محتوای مودال متن مشخصی نیست، طولانی بوده و یا خروجی مجموعه از عملیات است که نمی توان در متغیری آن را ذخیره کرده و سپس به مودال ارسال کرد. در این حالت از فراخوانی متدهای مودال استفاده می کنیم. در این روش ایجاد بخش های مختلف مودال کاملا در اختیار برنامه نویس است.
echo Html::Modal([
'id' => 'modal-2',
'method' => 'begin',
]);
echo Html::Modal([
'header' => 'عنوان مودال',
'method' => 'header',
]);
echo Html::Modal([
'method' => 'startBody',
]);
// your codes
echo Html::Modal([
'method' => 'endBody',
]);
echo Html::Modal([
'footer' => '<button class="btn btn-success">موافقم!</button>',
'method' => 'footer',
]);
echo Html::Modal([
'method' => 'end',
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
method |
String |
render |
|
عنوان متدی که می خواهیم به صورت جداگانه فراخوانی کنیم. |
بعد از ایجاد مودال نیاز است المانی که کاربر باید روی آن کلیک کند تا مودال نمایش داده شود ایجاد شود. با استفاده از کد زیر این المان را ایجاد می کنیم.
echo Html::modalLink([
'type' => 'a',
'text' => 'open modal 1',
'targetId' => 'modal-1',
'class' => 'btn btn-info text-light',
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
توضیح |
|
type |
HTML tag |
✓ |
- |
نوع المانی که می خواهیم ساخته شود. دقت کنید که مقدار وارد شده بدون <> باید باشد. |
|
text |
String |
✓ |
- |
متنی که می خواهیم روی المان نمایش داده شود. |
|
targetId |
id attribute |
✓ |
- |
id مودالی که می خواهیم با کلیک روی المان باز شود. دقت داشته باشید مقدار را بدون # وارد کنید. |
|
url |
String |
- |
آدرس محتوایی که میخواهیم به صورت ajax در مودال لود شود. |
Portlet
معرفی
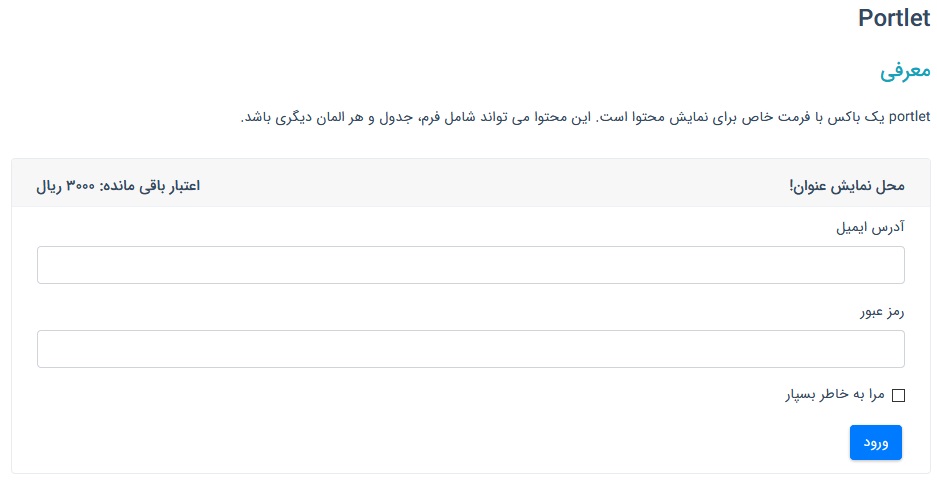
portlet یک باکس با فرمت خاص برای نمایش محتوا است. این محتوا می تواند شامل فرم، جدول و هر المان دیگری باشد

نحوه فراخوانی
برای ایجاد portlet از دو شیوه می توان استفاده کرد.
1- ساده ترین شکل ایجاد portlet به این صورت است:
echo Html::Portlet([
'title' => 'محل نمایش عنوان!',
'titleAction' => 'اعتبار باقی مانده',
'body' => 'محل نمایش بدنه!',
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
توضیح |
|
title |
String |
- |
عنوانی که در قسمت بالایی portlet نمایش داده می شود. |
|
|
titleAction |
String |
- |
محتوایی که در سمت چپ بالای portlet نمایش داده می شود. |
|
|
body |
String |
✓ |
- |
محتوای بدنه portlet که می تواند متن یا فرم باشد. |
2- این روش زمانی استفاده می شود که محتوای portlet متن مشخصی نیست، طولانی بوده و یا خروجی مجموعه از عملیات است که نمی توان در متغیری آن را ذخیره کرده و سپس به portlet ارسال کرد. در این حالت از فراخوانی متدهای portlet استفاده می کنیم. در این حالت ایجاد بخش های مختلف portlet کاملا در اختیار برنامه نویس است.
echo Html::Portlet([
'method' => 'begin'
]);
echo Html::Portlet([
'method' => 'title',
'title' => 'عنوان جدید'
]);
echo Html::Portlet([
'method' => 'startBody',
]);
// your codes
echo Html::Portlet([
'method' => 'endBody',
]);
echo Html::Portlet([
'method' => 'end'
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
method |
String |
render |
|
عنوان متدی که می خواهیم به صورت جداگانه فراخوانی کنیم. |
جدول
معرفی
با استفاده از ویجت BSTable می توان جدول ایجاد کرد. در این قسمت نحوه ایجاد جدول توضیح داده خواهد شد.
نحوه فراخوانی
1-ساده ترین شکل ایجاد جدول به این صورت است:
$data = [
['حمیده دلیری', 'این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید';, 'زن', '3500', 'مشهد'],
['طاهره خواجه نژاد', 'این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید';,'زن','3500','بیرجند'],
['مصطفی پارسا', 'این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید';, 'مرد', '3000', 'بیرجند'],
['فیروزه بیمکر', 'این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید';, 'زن', '3500','مشهد' ],
];
echo Html::BSTable([
'columns' => [
['label' => 'نام'],
['label' => 'ایمیل'],
['label' => 'جنسیت'],
['label' => 'حقوق'],
['label' => 'شهر'],
],
'id' => 'mytable',
'data' => $data,
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
columns |
String |
✓ |
- |
label : String |
عناوین سر ستون ها |
|
id |
String |
✓ |
- |
محدودیت ندارد |
شناسه جدول |
|
data |
Array |
✓ |
- |
محدودیت ندارد |
رکوردهای جدول |
2- این روش زمانی استفاده می شود که محتوای جدول مشخص نیست، طولانی بوده و یا خروجی مجموعه از عملیات است که نمی توان در متغیری آن را ذخیره کرده و سپس به ویجت ارسال کرد. در این حالت از فراخوانی متدهای ویجت استفاده می کنیم. در این روش ایجاد بخش های مختلف جدول کاملا در اختیار برنامه نویس است.
echo Html::BSTable([
'columns' => [
['label' => 'نام'],
['label' => 'ایمیل'],
['label' => 'جنسیت'],
['label' => 'حقوق'],
['label' => 'شهر'],
],
'id' => 'mytable',
'method' => 'begin'
]);
foreach($data as $r) {
echo Html::BSTable([
'method' => 'row',
'data' => $r,
]);
}
echo Html::BSTable([
'method' => 'end'
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
columns |
Array |
✓ |
- |
label : String |
عناوین سر ستون ها |
|
id |
String |
✓ |
- |
محدودیت ندارد |
شناسه جدول |
|
data |
Array |
✓ |
- |
محدودیت ندارد |
رکوردهای جدول |
|
method |
String |
render |
|
عنوان متدی که می خواهیم به صورت جداگانه فراخوانی کنیم. |
گرید
معرفی
با استفاده از ویجت BSTable می توان گرید ایجاد کرد. این گرید دارای قابلیت های زیر است:
- لود داده ها به صورت ajax
- حذف رکورد به صورت ajax
- ویرایش رکورد به صورت ajax
- صفحه بندی داده ها
- ویرایش یک رکورد به صورت inline
- نمایش فرم ویرایش رکورد به صورت مودال
- جستجوی محتوای ستون ها
- مدیریت نمایش ستون ها توسط کاربر
- مرتب سازی رکوردها بر اساس ستون دلخواه به صورت صعودی و نزولی توسط کاربر
- تغییر تعداد رکوردهای نمایش داده شده توسط کاربر
- گرفتن خروجی های pdf - print - xls - cvs از رکوردها
دقت داشته باشید که اطلاعات از سرور به فرمت JSON باید ارسال شود.
نکته در پاسخ JSON که از سمت سرور برای فرستادن داده ها به کلاینت ارسال می شود وجود یک فیلد به نام id الزامی است. این فیلد کلید اصلی و مشخصه رکورد است که در گرید به عنوان rowId استفاده می شود.
متدهای مورد نیاز سمت سرور
با توجه به این که گرید از ajax برای انجام عملیات CRUD استفاده می کند نیاز است که متدهای خاصی برای انجام اکشن ها در سمت سرور پیاده سازی شوند. تمام ارتباطات ajax در گرید به صورت POST انجام می شود. دقت کنید که متد مورد درخواست در پارامتر action به سمت سرور ارسال می شود. لذا سمت سرور مقدار این پارامتر باید مورد بررسی قرار بگیرد تا مشخص شود که چه عملیاتی باید انجام شود.
- Fetch : دریافت رکوردها. ( در پیاده سازی این متد پارامترهای ارسالی تعریف شده ای وجود دارند که در ادامه توضیح بیشتر داده خواهد شد.
- fetchData : دریافت اطلاعات یک رکورد. این متد در زمان ویرایش یک رکورد برای دریافت تمام اطلاعات رکورد و پر کردن فرم ویرایش فراخوانی می شود.
- delete :حذف یک رکورد. شماره id رکورد به این متد ارسال می شود.
- gridUpdate : بروز رسانی اطلاعاتی که ویرایش شده است. بعد از submit فرم ویرایش رکورد، داده های فرم به این متد ارسال می شوند.
نکته متدهای delete, gridUpdate باید پاسخی مبنی بر موفقیت یا شکست عملیات برگردانند. این پاسخ برای نمایش پیام جهت مطلع کردن کاربر از نتیجه عملیات استفاده می شود. پاسخ نیز باید به فرمت JSON باشد.
- در صورت موفقیت بودن عملیات: {"status":"success"}
- در صورت شکست عملیات: {"status":"error"}
در مورد متد fetch بیشتر بدانیم
گرید همراه درخواست ajax برای دریافت داده ها چند پارامتر ارسال می کند که در سمت سرور نیاز است مقادیر این پارامترها دریافت شده و پردازش شوند. این پارامترها مربوط به صفحه بندی، عبارت جستجو شده، مرتب سازی ستون ها، تعداد رکوردها در هر صفحه گرید و ... است.
$draw = $_POST['draw'];
$row = $_POST['start'];
$rowperpage = $_POST['length']; // Rows display per page
$columnIndex = $_POST['order'][0]['column']; // Column index
$columnName = $_POST['columns'][$columnIndex]['data']; // Column name
$columnSortOrder = $_POST['order'][0]['dir']; // asc or desc
$searchValue = $_POST['search']['value']; // Search value
در خروجی که سرور به کلاینت می فرستد وجود این فیلدها الزامی است:
$response = array(
"draw" => intval($draw),
"iTotalRecords" => $totalRecords,
"iTotalDisplayRecords" => $totalRecordwithFilter,
"aaData" => $data //array of data fetched from db
);
نحوه فراخوانی
برای ساخت گرید از کد زیر استفاده می کنیم. ویرایش رکورد در گریدی که با فراخوانی کد زیر تولید می شود به صورت inline خواهد بود. این حالت ویرایش حالت پیش فرض گرید است.
echo Html::BSTable([
'columns' => [
['label' => 'نام', 'name' => 'emp_name', 'required' => true],
['label' => 'ایمیل', 'name' => 'email', 'required' => true],
['label' => 'جنسیت', 'name' => 'gender', 'required' => true],
['label' => 'حقوق', 'name' => 'salary'],
['label' => 'شهر', 'name' => 'city'],
],
'type' => 'grid',
'id' => 'mygrid',
'ajax' => 'table-ajax.php',
'buttons' => ['new', 'csv', 'print', 'pdf', 'cols'],
]);
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
columns |
Array |
✓ |
- |
|
|
|
id |
String |
✓ |
- |
محدودیت ندارد |
شناسه جدول |
|
ajax |
URL |
✓ |
- |
محدودیت ندارد |
آدرس فایلی که داده ها را از دیتابیس استخراج می کند. خروجی ای که این فایل برمی گرداند باید به فرمت JSON باشد. |
|
buttons |
Array |
v |
- |
|
چه دکمه هایی در قسمت Tools گرید نمایش داده شوند. |
|
editable |
Boolean |
true |
false / true |
ستون عملیات نشان داده شود یا نه. |
|
|
searchable |
Boolean |
true |
false / true |
باکس جستجو در گرید نمایش داده شود یا نه. |
نکته: فرم ایجاد رکورد جدید که با کلیک روی دکمه new در حالت مودال فراخوانی می شود باید درون یک تگ div که مقدار id آن برابر است با 'شناسه جدول-new-form' تعریف شده باشد. به عنوان مثال اگر شناسه جدول students باشد، id به صورت 'students-new-form' خواهد بود. در غیر این صورت مودال فرم را پیدا نکرده و با عبارت undefined در مودال باز شده مواجه خواهید شد.
برای نمایش فرم ویرایش رکورد به صورت مودال تنظیم زیر را به کد فراخوانی ویجت اضافه می کنیم.
'editMode' => ['type' => 'modal']
نکته: در این حالت فیلدهای قابل ویرایش محدود به ستون های گرید هستند. به عبارت دیگر اگر فیلدی که در گرید نمایش داده نمی شود را نیز بخواهیم ویرایش کنیم این روش مناسب نیست.
اگر بخواهیم در حالت ویرایش به صورت مودال تعداد فیلدهای بیشتر از آنچه در گرید نمایش داده می شود را ویرایش کنیم نیاز است که ابتدا فرم ویرایش مورد نظر را بدون استفاده از تگ form در انتهای صفحه بسازیم و آن را داخل تگ div که کلاس d-none دارد قرار دهیم. برای این div نیاز است که خاصیت id را هم تنظیم کنیم. این شناسه موقع فراخوانی مودال ویرایش استفاده می شود. نمونه ای از کد برای این منظور به این شکل است:
<div id="edit-form-wrapper" style="display: none">
<div class="form-group margin-top-20">
<label class="control-label">نام
<span class="required"> * </span>
</label>
<input type="text" class="form-control" name="emp_name" required />
</div>
<div class="form-group">
<label class="control-label col-md-3">ایمیل
<span class="required"> * </span>
</label>
<input type="text" class="form-control" name="email" required/>
</div>
<div class="form-group">
<label class="control-label">سن
<span class="required"> * </span>
</label>
<input type="text" class="form-control" name="age" required />
</div>
<div class="form-group">
<label class="control-label">جنسیت</label>
<input type="text" class="form-control" name="gender" required/>
</div>
<div class="form-group">
<label class="control-label">حقوق
<span class="required"> * </span>
</label>
<input type="text" class="form-control" name="salary" required/>
</div>
<div class="form-group">
<label class="control-label">شهر
<span class="required"> * </span>
</label>
<input type="text" class="form-control" name="city"/>
</div>
</div>
سپس این تنظیم را کد فراخوانی ویجت اضافه می کنیم.
'editMode' => ['type' => 'modal', 'target' => 'edit-form-wrapper']
در صورتی که نیاز باشد فرم ویرایش رکورد در صفحه دیگری باز شود به صورت زیر عمل می کنیم.
'editMode' => ['type' => 'page', 'target' => '/edit-data.php', 'targetOpen' => '_blank']
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
editMode |
Array |
inline |
|
نوع ویرایش در گرید را مشخص می کند. |
در صورتی که نیاز باشد فرم ایجاد رکورد در صفحه دیگری باز شود مشابه با ویرایش در صفحه جدید عمل می کنیم.
'editMode' => ['type' => 'page', 'target' => '/edit-data.php', 'targetOpen' => '_blank']
طرح بندی
معرفی
طرح بندی بر اساس استانداردهای Bootstrap با تمرکز بر نسخه 4 است.
نحوه فراخوانی
برای ایجاد یک row از کد زیر استفاده می کنیم:
echo Html::StartRow(['class' => 'bg-light']);.........echo Html::EndRow();
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
class |
String |
- |
محدودیت ندارد. فقط باید در css تعریف شده شود. |
کلاس یا کلاس هایی که می خواهیم به ستون اعمال شود. |
برای ایجاد ستون های گرید بندی صفحه از کد زیر استفاده می کنیم:
echo Html::StartCol(['col' => 6, 'class' => 'border']);......echo Html::EndCol();
گزینه ها
|
عنوان |
نوع |
اجباری |
پیش فرض |
مقادیر مجاز |
توضیح |
|
grid |
Integer |
در صورت عدم تعیین مقدار، ستون های برابر ایجاد می شود |
1, 2,3,4, 5,6,7,8, 9,10,11,12 |
اندازه ستون که بر اساس سیستم گریدبندی Bootstrap است. |
|
|
class |
String |
- |
محدودیت ندارد. فقط باید در css تعریف شده شود. |
کلاس یا کلاس هایی که می خواهیم به ستون اعمال شود. |
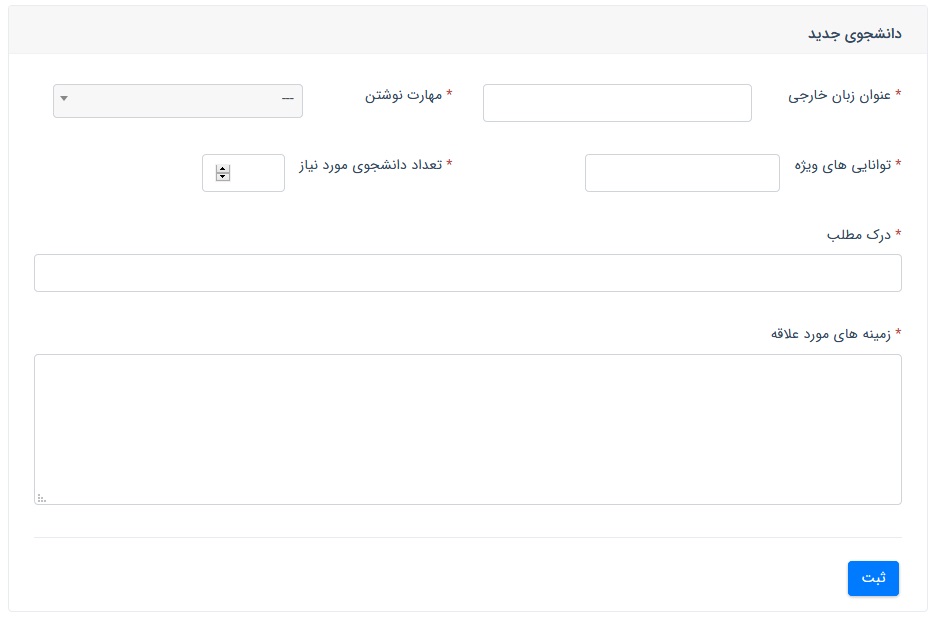
فرم
معرفی
برای مدیریت فرم از کلاس PFBC استفاده می شود.
آدرس این کلاس روی gitub: php-form-builder-class
دریافت راهنمای کلاس: PFBC_FORM_Guide.pdf

نحوه فراخوانی
echo Html::Portlet([
'method' => 'begin'
]);
echo Html::Portlet([
'method' => 'title',
'title' => 'دانشجوی جدید'
]);
echo Html::Portlet([
'method' => 'startBody',
]);
Form::open('languageSkills', null, array('view' => "Flexible", 'enctype' => 'multipart/form-data'));
echo Html::StartRow(['class' => 'form-group']);
echo Html::StartCol(['col' => 6]);
Form::Textbox("عنوان زبان خارجی", "language", array('required' => 1, 'labelCol' => 4, 'controlCol' => 8));
echo Html::EndCol();
echo Html::StartCol(['col' => 6]);
Form::ProficiencyLevels("مهارت نوشتن", "writing", array('required' => 1, 'labelCol' => 4, 'controlCol' => 8));
echo Html::EndCol();
echo Html::EndRow();
echo Html::StartRow(['class' => 'form-group']);
echo Html::StartCol();
Form::Textbox("توانایی های ویژه", "comprehension", array('required' => 1, 'controlCol' => 6));
echo Html::EndCol();
echo Html::StartCol();
Form::Number("تعداد دانشجوی مورد نیاز", 'NumStudent', array('required' => 1, 'controlCol' => 3));
echo Html::EndCol();
echo Html::EndRow();
echo Html::StartRow(['class' => 'form-group']);
echo Html::StartCol();
Form::Textbox("درک مطلب", "comprehension", array('required' => 1));
echo Html::EndCol();
echo Html::EndRow();
echo Html::StartRow(['class' => 'form-group']);
echo Html::StartCol();
Form::Textarea("زمینه های مورد علاقه","ActivityArea", array('required'=>1, "style"=>"resize: vertical" ));
echo Html::EndCol();
echo Html::EndRow();
echo Html::beginFormAction();
Form::close(99);
echo Html::endFormAction();
echo Html::Portlet([
'method' => 'endBody',
]);
echo Html::Portlet([
'method' => 'end'
]);